Rencana Kunjungan Kerja Menteri Pendayagunaan Aparatur Negara dan Reformasi Birokrasi (MenPAN-RB) dalam rangka Peresmian Mal Pelayanan Publik (MPP) Kabupaten Tuban, dari sisi Publikasi mengingatkan Saya Bagaimana Cara Membuat Banner pada Website.
Sepertinya, Saya pernah menulis Tutorialnya di Blog yang lain, 9 tahun yang lalu, meskipun sekarang udah agak lupa, kalau kembali membaca apa yang pernah Saya tulis dan pernah Saya Praktekkan tentu dengan cepat bisa kembali memahami Bagaimana Cara Membuat Banner, Ukuran Standar Banner, dan Bagaimana Cara Membuat Banner Slide Show 😆
Di Blog Pantes Aplikasi ini, setelah menggunakan Design Template Baru juga menggunakan Banner Slide Show 😆
Rasanya nggak perlu Saya Posting Ulang, cukup Saya sampaikan Judul Tulisan dan Saya Link kan dengan Artikel yang pernah Saya tulis. Pembaca udah bisa dapat Informasi yang dibutuhkan :
- Bagaimana Cara Membuat Banner
- Ukuran Banner Iklan / Promosi Pada Website
- Cara Membuat Banner Slide Show
Namun sebagai oleh oleh, akan Saya infokan Ukuran Standard Banner pada Blog/Website, sbb :
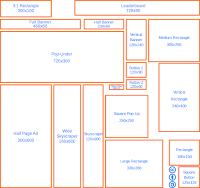
Ukuran standar banner perlu diketahui, karena akan membantu pengelola website atau blog dalam menentukan ukuran lay out websitenya, hal ini penting karena akan mempengaruhi keindahan tampilan website atau blog.
Ukuran Banner Standard, yang populer adalah :
- Leaderboard (728 x 90 pixel)
- Full Banner (468 x 60 pixel)
- Half Banner (234 x 60 pixel)
- Rectangle (180 x 150 pixel)
- Square Button (125 x 125 pixel)
- Micro Bar (88 x 31 pixel)
- Skyscraper (120 x 600 pixel)
- Wide Skyscraper (160 x 600 pixel)
- Large Rectangle (336 x 280 pixel)
Semoga Bermanfaat


mohon petunjuk suhu
BalasHapus